Créez un blog pour votre site de rencontre en marque blanche
Nous allons voir comment il est très simple de créer un blog pour votre site de rencontre en marche blanche via votre interface administrative du site.
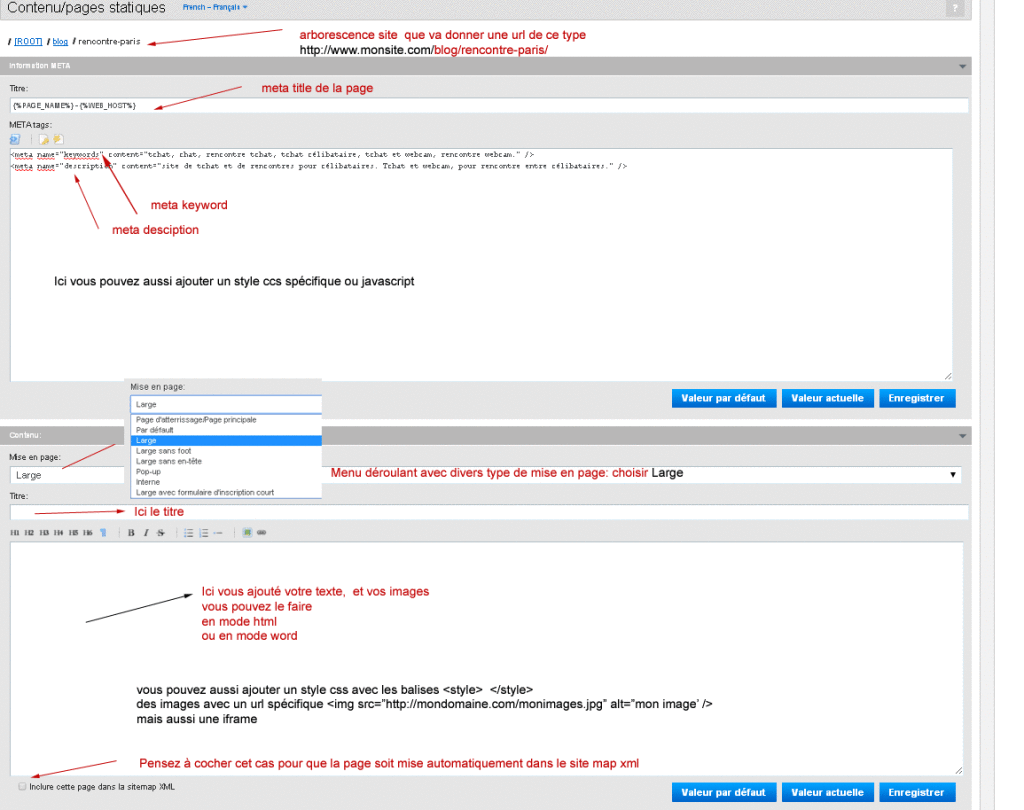
Pour optimiser le SEO de votre site de rencontre en marque blanche, votre interface administrative de votre site vous permet d’ajouter autant des pages que vous voulez et pour toutes ses pages vous pouvez ajouter le title, le meta keyword et le meta description spécifique à la page que vous venez de créer.
L’opération est aussi simple que sur n’importe quel CMS , vous devez vous rendre dans Modifier le site et en suite dans Autres Pages & Fichiers
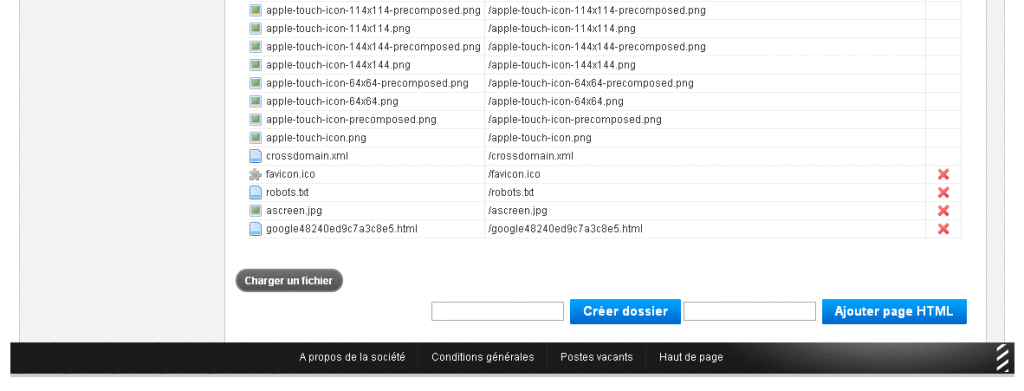
En effet vous arrivez dans l’arborescence des dossiers et fichiers liés à votre site avec le titre et à son côté le menu déroulant langues.
Toute en bas vous avez deux champs avec deux boutons un pour chaque champ et aussi sur la gauche un bouton charger un fichier.

1° créer un dossier que est l’équivalente de créer un rubrique ou catégorie
2° ajouter une page html
Comment procéder ?
Vous voulez par exemple crée un blog.. donc par exemple vous pouvez déjà créer un dossier/rubrique/catégorie que vous allez appeler tout simplement «blog». Pour faire ceci rien de plus simple qu’écrire «blog» dans le champ vide à côté du bouton créer un dossier cliquer sur le bouton et en quelques seconds le dossier/rubrique/catégorie est crée.

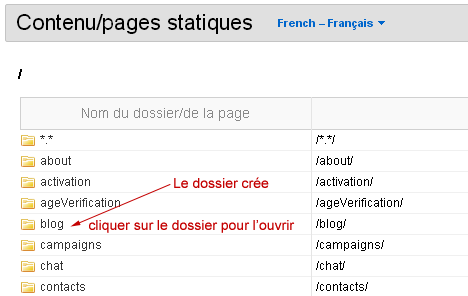
En suite on pourra voir dans l’arborescence du site le dossier blog

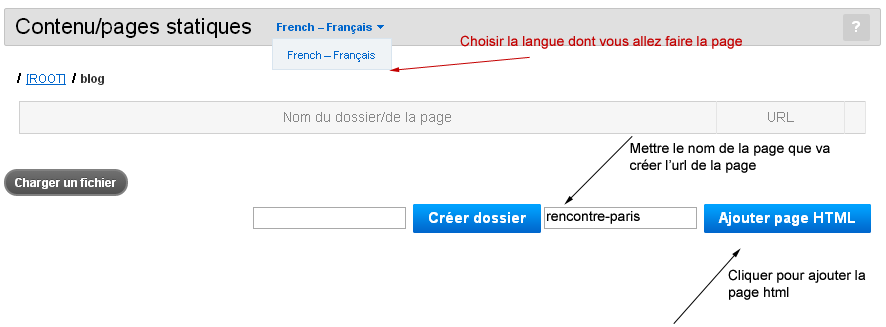
Une fois les dossier blog crée ça prends quelque seconds vous pouvez alors crée une page dans votre
dossier/rubrique/catégorie «blog» et ceci grâce au bouton Ajouter une page html

En quelque second l’interface d’administration de la page est crée. Vous pouvez tout de suite commencera écrire votre texte de contenu.

Vous pouvez ajouter le title de votre page, le meta keyword, le meta description spécifique à la page.
Vous avez aussi des style de mise en page… On conseil de mettre le style LARGE vous aurez plus d’espace pour votre texte de contenu et vos images. Comme est explique dans l’image ci-dessus.
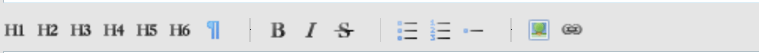
Dans le champs contenu vous pouvez l’utiliser comme un éditeur Word pour cela vous avez une barre widget pour l’édition de votre texte avec les balise importantes, voir images ci-dessous

Cet barre vous permet d’ajouter les balies importantes ainsi que les url des images ou la possibilité de faire le lien. Attention les images si hébergé sur votre nom de domaine/site doivent par avant être été ajouté dans un dossier, ainsi vous pouvez les linker de la cet façon /images/monimage.jpg
Vous pouvez aussi utiliser une méthode plus pousse donc utiliser cet champ de contenu comme un éditeur html donc on ajoutant des balise html vous même, des style css, des javascript, des images en code html.
comme indiqué dans l’image ci-dessus.
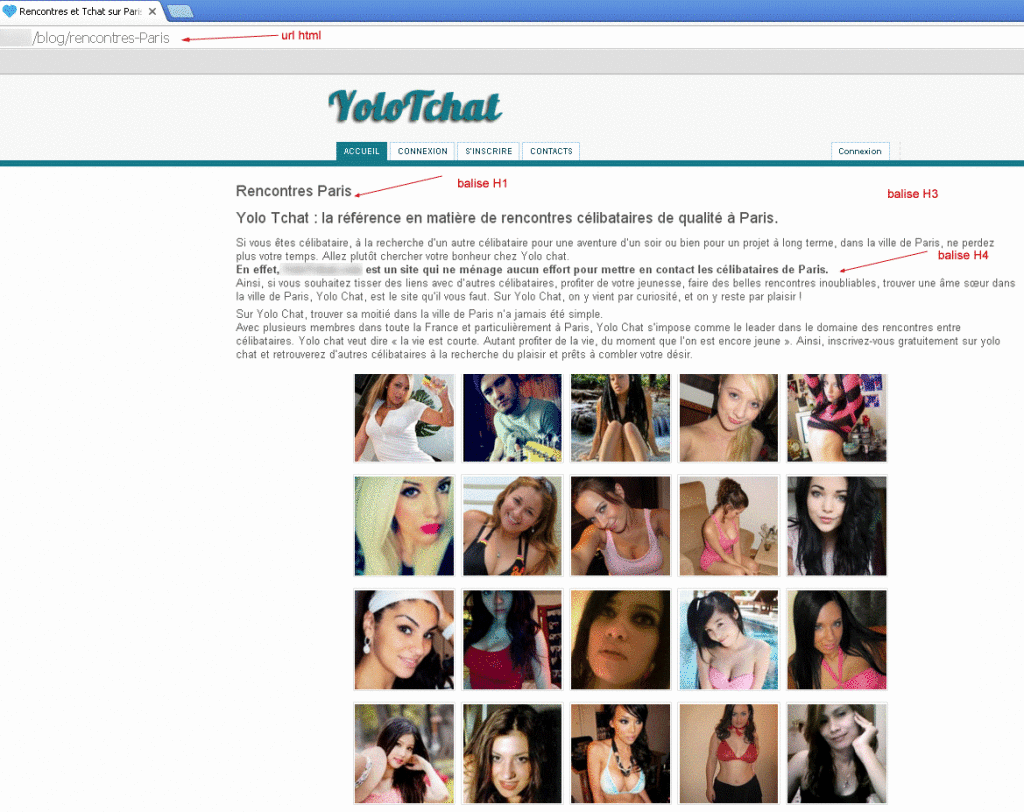
Voilà en suite il vous reste qu’a enregistrer la page html et a publier à nouveau votre site. Selon la template
de votre site la page sera dans le même style ou dans un style différent si vous avez ajouté un style spécifique pour la page. Voici ci-dessous l’exemple de cet page.

Pour vous dire que la création d’une page si vous avez déjà votre texte et vos images ça ne prendra pas plus que quelques minutes, ainsi vous pouvez publier dans votre blog même plusieurs pages par jours.
Toutes les pages que vous publié automatiquement serons ajouté dans le site map xml du site donc serons en suite visité par les robots des moteurs des recherches.
Si vous avez des difficultés n’hésite pas à contacter votre gestionnaire de compte que pourra vous aider et vous apporter un complément d’information.
Fait à Paris 11 janvier 2016
Par Nuzzolo Francesco
[avatar]
Manager de la plateforme Dating Factory France pour le marché Francophone.
