Comment faire un site de rencontres très personnalisé
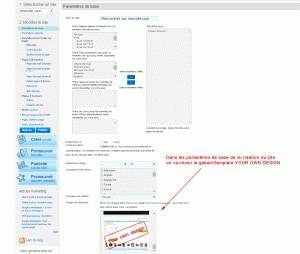
Avec notre affiliation en marque blanche pour la rencontre est très facile créer votre site de rencontres en quelques cliques. Nous n’avons déjà parler à plusieurs reprises dans autres articles. Toute le monde est déjà arrive à le faire et sans avoir aucunes expériences dans le code html ou le code css. En effet pour chaque niche rencontre il y a a entre 3 et 10 gabarits déjà tout prêt à l’utilisation vous n’avez que à choisir celui que vous convient mieux selon la niche et le trafic que vous pensez apporter sur votre site de rencontre. Mais voilà ! vous avez décidé d’avoir un site de rencontre plus personnalisé et plus attractive que une autre. Avec notre affiliation rencontre en marque blanche c’est possible. Si vous avez quelque base de code html et de code css et une bonne créativité graphique, vous pouvez avoir en 2/3 heures un site de rencontre totalement personnalisé. On va vous montrer ici étape pour étape comme créer votre site avec au départ une gabarit de base de notre plateforme. Dans l’image suivante vous pouvez voir comme choisir le gabarit/template de base que vous allez en suite modifier complètement selon le graphisme que vous avez choisit de faire.
1. Étape: création du site avec le gabarit basique
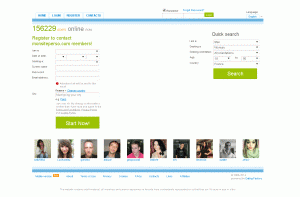
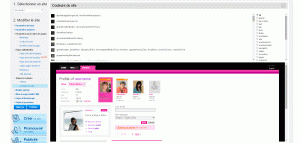
Une fois faite cet opération et validé le système crée le site avec le gabarit/template de base que sera celle dans l’image ci-dessous
2. Étape: nous allons télécharger sur le serveur les images de notre gabarit
Nous avons crée notre gabarit avec Photoshop ou Gimp

Maintenant on doit couper les images une par une pour que soit possible en suite les intégrer dans le feuille de style css ou dans le code html.
le logiciel Photoshop ou Gimp vous permettent de tranche image par image et en suite de les exporter au format gif, png, ou jpg selon le type d’image.
On fera un image png pour le logo, les boutons en gif pour un bandeau et une photo sera en jpg.
Donc on aura chaque image individuelle à bonne taille que sera en utilisé pour réaliser la page html via le code css et le code html.
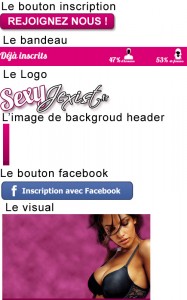
Dans l’image ci-dessous pas toutes les images on été mise à bonne taille c’est juste un exemple pour vous monter que les images doivent être découpé une par une.
Toutes les images serons à mettre dans dossier images/index et donc faudra en suite le linker de la façon suivante
<img scr="/images/index/monimage.jpg" alt="-" />
Ce dossier se trouve dans Autres pages & fichiers dans votre interface de modification du site. Un fois téléchargé toutes les images dont a besoin pou notre gabarit on passe à l’étape suivante, la modification du code html
et du code css.
3. Étape: nous allons modifier les couleurs et le thème générale du site en ligne.
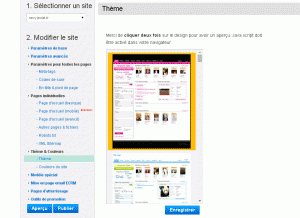
Dans l’interface des modifications du site dans le menu de gauche Page d’accueil (avancé) vous avez du grands champs à haut le code html en bas le code css. Mais avant faire des intervention sur le code html ou css on va choisr un thème/couler du site que srons aussi présents dans les autres pages du site et dans la zone membres du site. Pour faire cet opération très simple il suffit de aller d’abord dans le menu de gauche sur Thème et en suite dans Couleurs du site . Vous aller voir que c’est très simple. Dans l’interface Thème vous avez le choix dans 32 thèmes avec coulers différents à vous de choisir celui adapté à votre gabarit et votre graphisme.
Image ci-dessous (cliquez pour agrandir)
En suite vous pouvez aller dans l’interface Couleurs du site pour fignoler et modifier les couleurs selon votre graphisme. Souvent vous n’avez pas besoin mais dans le cas vous voulez modifier des couleurs de l’interface du site tant dans la zone public que dans la zone membres, une palette dynamique est à votre dispositions. A chaque fois que vous modifié une couleur vous avec en-dessous l’aperçu de l’interface utilisateur de la zone membre.
Image ci-dessous (cliquez pour agrandir)
4. Étape: nous allons modifier le code html pour en suite pouvoir visualiser notre gabarit en ligne.
Voilà la phase la plus redouté par certains ou une grosse joie pour d’autres. Si vous n’avez aucune connaissance dans le code html et dans le code css, laissez tomber c’est pas pour vous, vous pouvez demander à un webmaster digne de sa profession de le faire pour vous, ou il faudra mettre les mains dans le moteur, ma attention ici une virgule ou un point et virgule de trop ça pourrai donner des résultats très décevant. Voilà on y va ! Dans modifications du site dans le menu de gauche Page d’accueil (avancé) Image ci-dessous (cliquez pour agrandir)
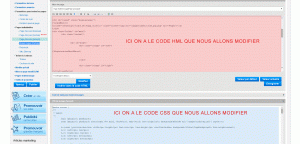
Ici comme vous pouvez voir dans l’image ci-dessous il y a deux champs on va modifier le champs html et le champs css mais sans trop ne faire juste quelque modification pour l’adapter à notre gabarit/template.
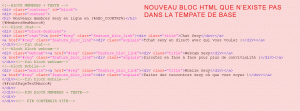
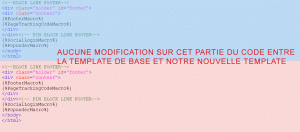
On va voir comment on va modifier le code html entre le GABARIT/TEMPLATE DE BASE et notre Gabarit/Template. Tout d’abord on va rien touche au code html que au dessus de tag <body>
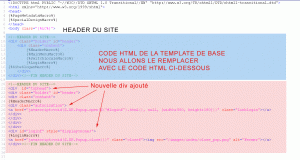
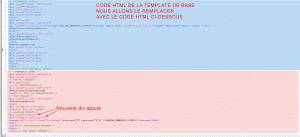
MODIFICATION DU CODE HTML
ZONE HEADER DU SITE
ZONE CONTENT DU SITE
![]()
5. Étape: nous allons modifier le code css pour en suite pouvoir visualiser notre gabarit en ligne.
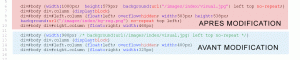
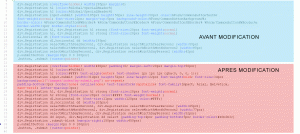
MODIFICATION DU CODE CSS
Modification de du div body et header et du h1.slogan que font partie des div du header dans le code html

Modification de la zone content du site
Modification du div du formulaire de inscription div.Registration
Modification du div d’affichage des membres de inscription div.SearchResult
Modification du div d’affichage du formulaire de connexion div.Login
Nouveaux bloc css de mise en page selon notre gabarit/template
Modification du div d’affichage du footer div.footer
Voilà c’est terminé, il faut plus de temps à l’expliquer que à le faire. En effet les modifications tant du code html que du code css sont vraiment moindre à part le nouveau block css de mise en page, rien est difficile à faire.
Voici d’autres exemples des sites avec leur template personnalisées :
- http://www.lovetribu.fr
- http://www.edatingcougars.com
- http://www.incontrissimi.net
- http://www.yolotchat.fr
- http://bestsexfriend.com
- http://www.edatingbikers.com
Petites Astuces
Pour vous faciliter à modifier le code html ou le code cs utilisé des logiciel comme Notepad++ / EditPlus / Ultraedit ou toutes autres éditeurs que vous permettent d’avoir une coloration différente pour chaque tag ou balise.
Il vous suffit de copie et /coller le code html et le code css que vous avez dans votre interface de modification du site sur un des éditeurs indiqué ci-dessus pour vous faciliter le travail des modifications du code.
Fait à Paris 12 juin 2014
[avatar]
Par Nuzzolo Francesco
Manager de la plate forme Dating Factory France pour le marché Francophone.
L’article est publié sur le site datingfactory.fr
Toute reproduction même partiel dans quelque langues qu’elle soit est strictement interdite.
Cet article est protégé par le copyright dans 167 pays du monde.
Uniquement un lien vers cet article est possible.
Copyright – Droits d’Auteur
CopyrightFrance Numéro : 38FB1E1